
Создаем простую воду
В этом кратком туториале, я расскажу вам, как создать пусть и простой, но полноценный водоем в UDK.
Приступим
Как всегда, предполагается, что вы уже знакомы с основами редактора уровня в UDK.
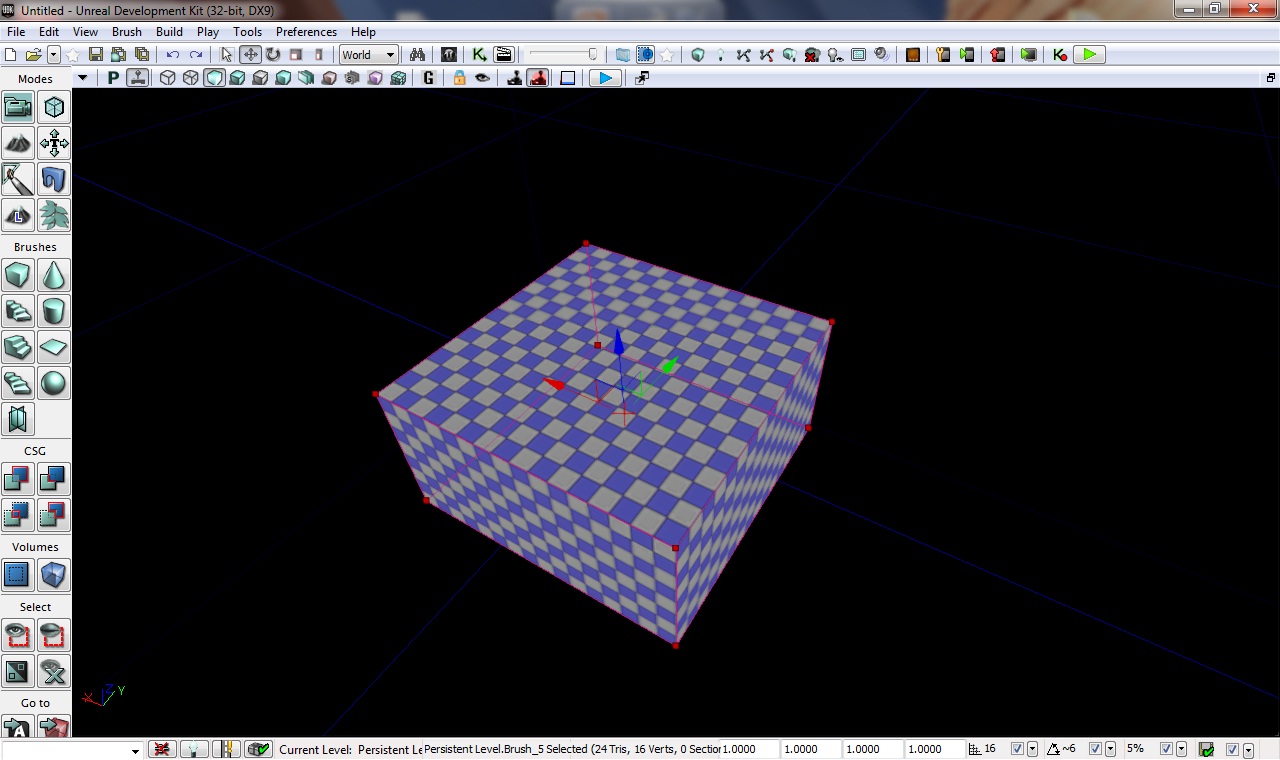
Итак, сначала нужно создать какую-то площадку для эксперимента. Для этого я придал билдер брашу форму куба, поменял его размер на 1024х1024х512, и добавил на уровень новый браш.

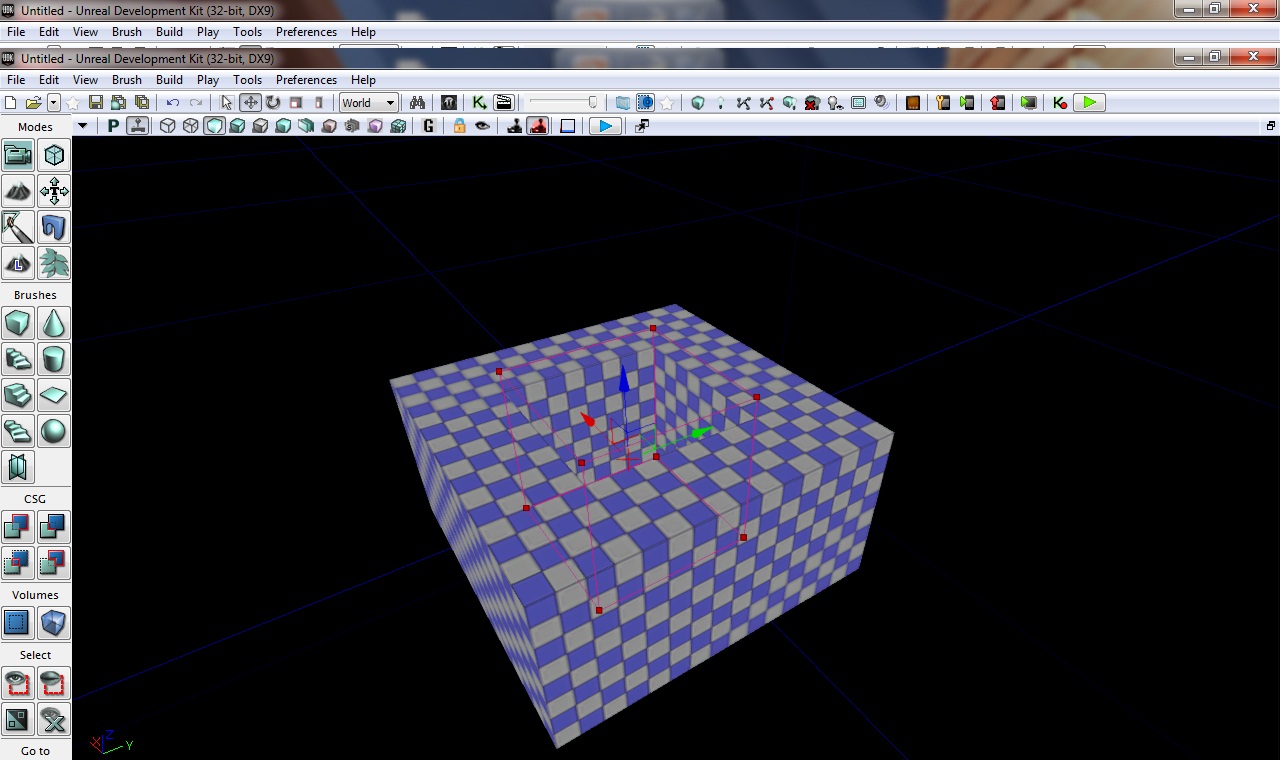
После чего вернул билдер брашу первоначальную форму, немного приподнял, и вырезал в нашей основе прямоугольную дыру. В ней и будет располагаться наш водоем.

Для удобства можно (верней, нужно) добавить простой источник света.
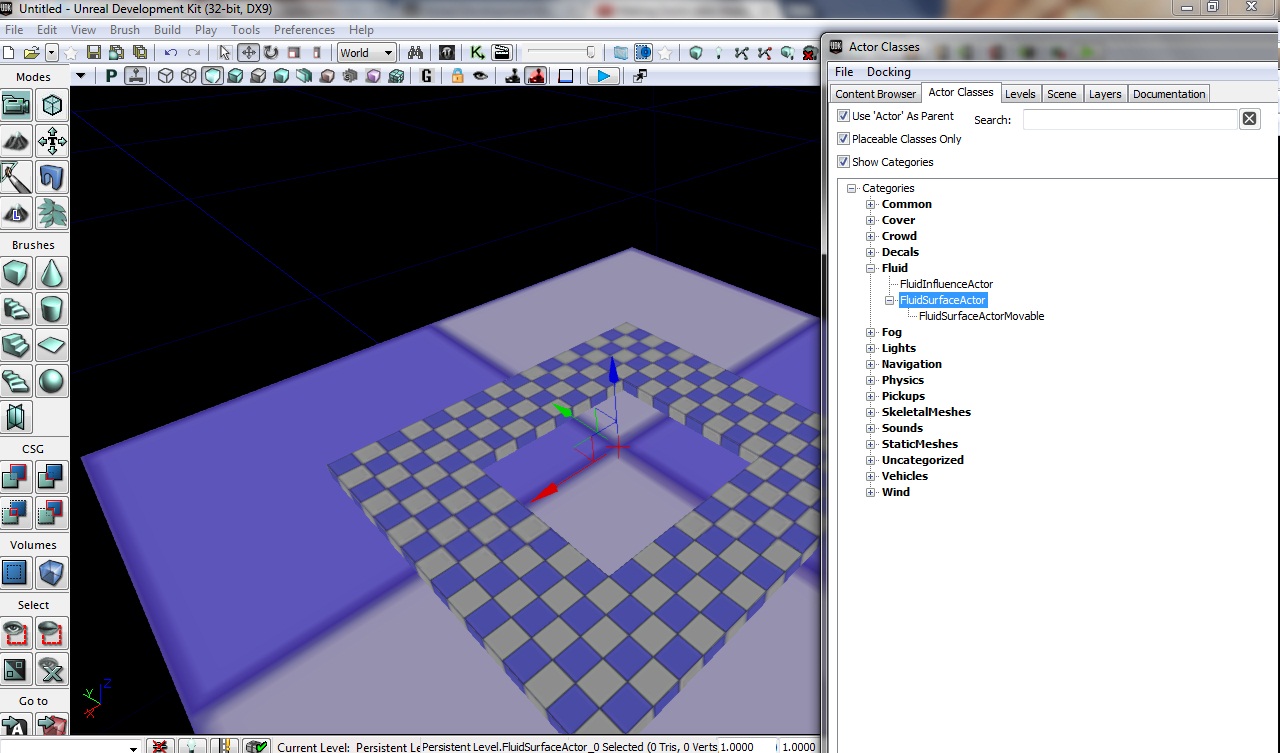
Теперь в браузере акторов (кто не знает, это вторая вкладка в окне браузера контента) нам нужно найти актор FluidSurfaceActor (находится он, как ни странно, в категории Fluid; не перепутайте с его подвидом FluidSurfaceActorMovable), добавить его на уровень любым удобным нам способом и разместить немного ниже поверхности основы.

Теперь отмасштабируйте этот актор так, чтобы его не было видно за пределами основы, и назначите ему подходящий материал (я использую материал M_FluidActor_Water, он находится по пути UDKGame\Content\Shared\Effects\UDK_ProceduralSky\Materials).

Теперь, если вы запустите игру, то можете полюбоваться на красивую поверхность воды, которая, к тому же, будет и реагировать на выстрелы. Правда, если туда запрыгнуть, то наш водоем все равно поведет себя как обычная яма. Теперь нам нужно превратить пустое пространство в подобие воды.
А помогут нам в этом два типа "волумов". Первый - это UTWaterVolume, объем, меняющий физику перемещения - именно он будет отвечать за то, что в воде мы будем плавать. Так что поднастройте размер билдер браша, выровняйте его так, чтобы его верхняя поверхность совпадала с нашей "водяной гладью", и добавьте водяной объем. Настройки там и так подходящие. Второй же - это объем пост-обработки. Он будет отвечать за глубину поля и цветовую гамму нашего зрения, когда мы будем плавать. Билдер браш нам подойдет тот же, что и для объема воды. В списке объемов необходимый нам числится под названием PostProcessVolume. Добавьте его на уровень, подвиньте в стороны другие брашы, дабы мы могли настроить эффекты пост-обработки, и выделите непосредственно сам объем (не перепутайте его с объемом воды, так как они оба в режиме Brush Wireframe имеют светловато-розовый цвет), после чего войдите в режим настроек.
Тут нам нужна только первая вкладка, Post Process Volume, верней, ее пункт Settings. Разверните его, и приступите за изменение настроек. Для начала, нам нужно включить глубину поля. Делается это проставлением галочки напротив надписи Enable DOF. Также нам нужно выставить параметры глубины поля. Выставите в поле DOF Focus Inner Radius значение 96, а в поле MaxNear - 0,3. Можете поэкспериментировать со значениями, чтобы подобрать, какие вам больше нравятся. Второй момент - цветовая гамма. Там же, где мы настраивали DOF, есть пункт Scene Mid Tones. Несмотря на названия полей X, Y и Z, отвечают они стандартно за палитру RGB - красный, зеленый и синий компоненты цвета соответственно. Уменьшение того или иного значения придаст цветовой гамме в объеме пост-обработки соответственный оттенок. Следовательно, чтобы в воде немного отдавало синевой, нужно сделать меньше параметр Z. Рекомендую ставить его не меньше 0.5, так как при этом цвет слишком отчетливый для воды. Я поставил 0.7, и вот окончательный результат:

Краткий итог
В общем, вот и все для простого водоема. Этот метод подходит и для создания естественных водоемов, просто вместо брашей нужно использовать статик меши или террейн.
Смотрите также:
Комментарии
- 1 (Текущая страница)
- 2
lentinant, как я полагаю, это урок по моей просьбе, огромное спасибо, я на террэйне делал так же озеро в своей игре =) но вот вопрос: а как сделать водопад, с брызгами от него, и подобие пузырьков под водой
Karp1989, водопад не является полноценной водой, это просто модель с материалом падающей воды. Вот, на примере стандартной карты FoliageMap.


А брызги и пузырьки - это источники частиц. Если делать по ним тутор, то разве что в качестве части полноценной статьи по Unreal Cascade, встроенного инструмента для создания оных. На скрине слева, к слову, можно увидеть эти самые источники частиц, они там красным цветом и значком из пяти разноцветных точек.
Водопады, к слову, тоже можно сделать источником частиц, но это будет выглядеть не так красиво, и куда более затратно с точки зрения ресурсов.
lentinant, на счёт того что водопад - модель статик меша, это я понимаю, я так и думал что брызги - патрицл система (частиц) , а на счёт пузырьков под водой?
хотя как ты думаешь? если попробовать ту же систему частиц перенастроить под водой, что б вверх медленно плыли, с Nым количеством времени жизни частицы?
Karp1989, пузырьки и есть партиклы. При чем довольно простые (стандартный источник, просто настроенный на выпускание 2-3 пузырьков одновременно, да с меняющимся масштабом).
Вообще все, что можно описать словами "много маленьких одинаковых объектов, которые появлятся с одной точки", является источниками частиц.
Ставлю + даже потому, что статья написана по заказу одного-единственного человека. :)
Больше бы людей, заинтересованных в UDK +)
lentinant, и ещё почему то у меня не так мутно как на скрине, и как сделать что б когда под водой смотришь вверх, было видно искажённое (а не просто мутное) изображение и преломление света
Karp1989, для того, чтобы было искажение, нужен соответственный материал. Я покопался в стандартных ресурсах, и нашел несколько подходящих в паке FoliageDemo2, в разделе Materials. Сам пак находится по пути UDKGame\Content\Showcases\Foliage. Теперь другая фишка. FluidSurfaceActor является односторонним актором, то есть, у него только одна поверхность "рабочая", и только с ее стороны ты будешь видеть искажение (как и весь материал, который ты назначил). Чтобы искажение было двухсторонним, я нашел три варианта решения. Первый - сделать копию этого актора, повернуть на 180 градусов и немного опустить. Второй - использовать вместо актора статик меш, на нем материал будет виден со всех сторон, но таким образом ты жертвуешь жидкостными свойствами поверхности. Третий - применение материала искажения на самого игрока посредством глобальной пост-обработки (в объеме нет такой опции), это будет искажать картинку все время, когда ты под водой, а не только то, что над поверхностью воды, в отличии от предыдущих вариантов, но для этого варианта нужно включать или выключать пост-обработку каждый раз, когда ты входишь в воду или из нее выходишь соответственно. Методом исключения могу сказать, что лучше всего использовать первый вариант.
А уровень размытости нужно выставлять в свойствах объема пост-обработки.
бросайте вы этот UDK, есть куча LGPL движков
ScorpioT1000, назови мне хотя бы один с таким же количеством инструментария (обращаю ваше внимание, инструментария, даже не возможностей). Не все тут кулхацкеры, способные кодом прописать и физику, и шейдеры для материалов, и структуру уровня.
И можно было бы это написать в самом проекте. Последующие комменты, не касающиеся хотя бы косвенно сути статьи, будут тереться.- 1 (Текущая страница)
- 2




CollectableItemData.cs
[CreateMenuItem(fileName = "newItem", menuName = "Data/Items/Collectable", order = 51]